| Vue中$event的用法 | 您所在的位置:网站首页 › vue change是什么 › Vue中$event的用法 |
Vue中$event的用法
|
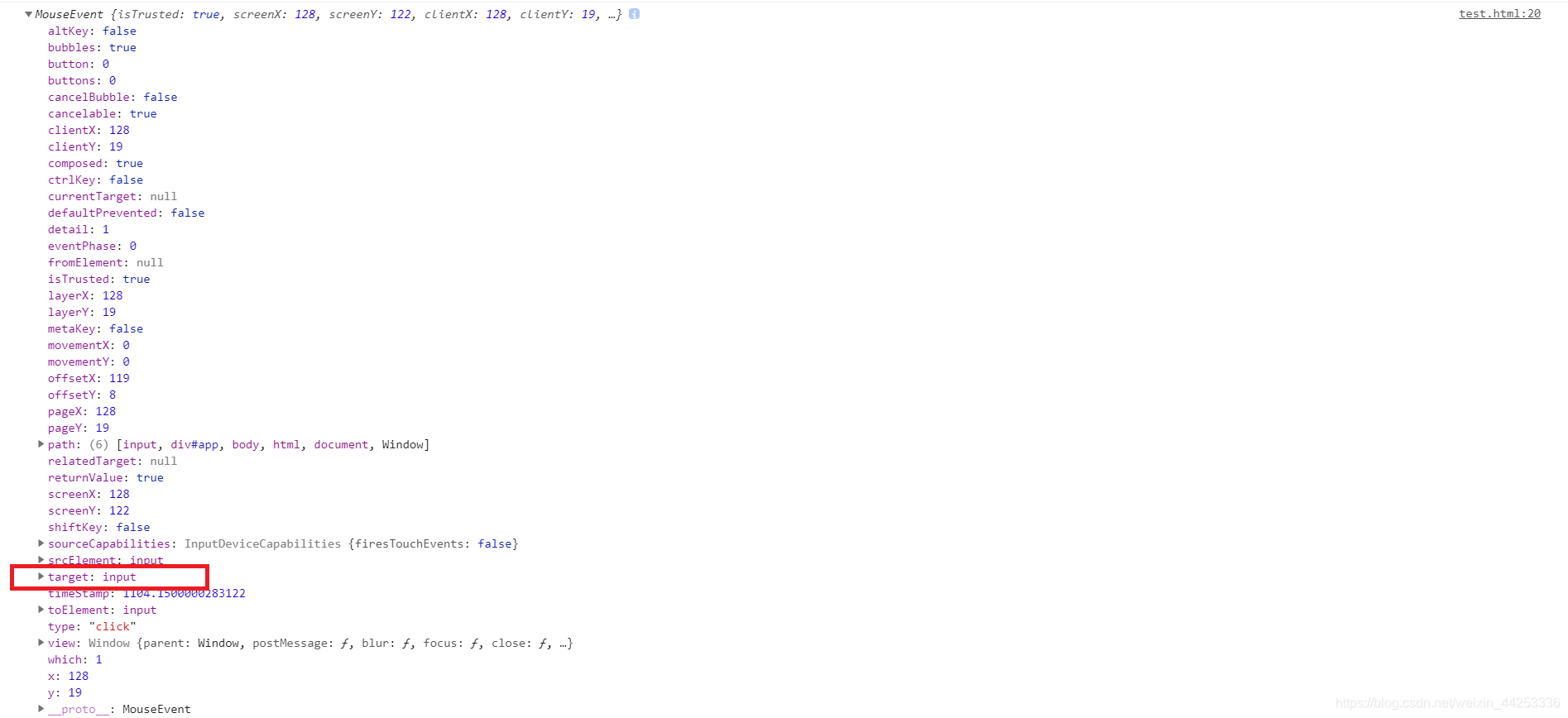
因为在Vue API文档里$event的用法找不到,所以我自己总结了一下。 通常的用法是用来获取当前元素的最新值。$event.target.value var vm = new Vue({ el: "#app", data: {}, methods: { abc(event) { console.log(event.target.value); } } });输出结果为: 123 当我们输出打印event这个参数的时候,我们可以看到很多属性。其中target就表示触发事件的元素。
而event.currentTarget 是你绑定事件的元素,通常有以下用法。 #获得点击元素的前一个元素 e.currentTarget.previousElementSibling.innerHTML #获得点击元素的第一个子元素 e.currentTarget.firstElementChild # 获得点击元素的下一个元素 e.currentTarget.nextElementSibling # 获得点击元素中id为string的元素 e.currentTarget.getElementById("string") # 获得点击元素的string属性 e.currentTarget.getAttributeNode('string') # 获得点击元素的父级元素 e.currentTarget.parentElement # 获得点击元素的前一个元素的第一个子元素的HTML值 e.currentTarget.previousElementSibling.firstElementChild.innerHTML |
【本文地址】
公司简介
联系我们
 在target中里面有许多属性,我们可以进行查找。比如当需要获取id的时候可以event.target.id,获取p标签的文本内容也可以为 event.target.innerText。
在target中里面有许多属性,我们可以进行查找。比如当需要获取id的时候可以event.target.id,获取p标签的文本内容也可以为 event.target.innerText。